Dans l'univers en constante évolution du marketing digital, l'optimisation du SEO et de l'accessibilité de votre site web revêt une importance cruciale pour attirer du trafic qualifié et offrir une expérience utilisateur optimale. Dans cet article, nous explorerons cinq stratégies essentielles pour améliorer à la fois le référencement et l'accessibilité de votre site, vous permettant ainsi de vous démarquer dans les résultats de recherche et d'atteindre un public plus large.
Les balises meta et les titres sont des éléments primordiaux pour améliorer le classement et la visibilité de votre site. Ces composants, bien qu'apparemment minuscules, jouent un rôle non négligeable dans la façon dont votre site est perçu par les moteurs de recherche et les utilisateurs. Pour optimiser ces éléments, il est crucial d'intégrer des mots-clés pertinents qui reflètent le contenu de votre site. Les balises meta doivent être descriptives et attrayantes, offrant aux utilisateurs un aperçu concis mais captivant de ce qu'ils peuvent attendre lorsqu'ils visitent votre site.
{{first-image}}
De même, les titres doivent être soigneusement élaborés pour attirer l'attention tout en étant concis et informatifs. Il est recommandé de respecter une longueur maximale de 55 caractères pour le titre et de 155 caractères pour la meta description, pourquoi ? Car cela garantit de pouvoir intégrer assez de mots-clés sans que Google ne les tronques. En suivant ces bonnes pratiques, vous augmentez significativement les chances que votre site soit bien classé dans les résultats de recherche, ce qui peut se traduire par une augmentation du trafic organique et de l'engagement des utilisateurs. En fin de compte, un peu d'attention portée à ces détails peut faire toute la différence dans votre stratégie de référencement.
La création de contenu de qualité et pertinent est essentielle pour réussir en ligne. Cela implique de produire du contenu informatif et engageant qui répond aux besoins de votre audience. Le contenu visuel, tel que les images de haute qualité et les vidéos engageantes, est un moyen puissant de captiver l'attention de votre public et d'accroître l'engagement. Optimiser votre contenu pour les moteurs de recherche est crucial pour améliorer votre visibilité en ligne. Intégrez judicieusement des mots-clés pertinents et créez des liens pour renforcer l'autorité de votre site.
La surveillance et l'adaptation sont fondamentaux pour maintenir une stratégie de contenu efficace. Analysez régulièrement les performances de votre contenu et ajustez votre stratégie en fonction des retours et des tendances. En intégrant ces principes vous pouvez renforcer la présence de votre marque en ligne, attirer davantage de trafic qualifié et atteindre vos objectifs commerciaux avec succès.
La vitesse de chargement d'une page web est un facteur important pour le référencement et l'expérience utilisateur. Pour l'optimiser, cela implique de réduire le poids des fichiers JavaScript et CSS, en les minifiant et en les combinant autant que possible vous diminuez les demandes HTTP et accélérez le processus de chargement.
{{three-image}}
En outre, il est nécessaire de surveiller et d'optimiser les métriques vitales telles que le Largest Contentful Paint (LCP), le First Contentful Paint (FCP), le Total Blocking Time (TBT) et le Speed Index (SI) pour identifier et résoudre les goulets d'étranglement qui ralentissent le chargement des pages. En mettant en œuvre ces meilleures pratiques d'optimisation, les propriétaires de sites web peuvent offrir une expérience utilisateur fluide et réactive, ce qui se traduit par une rétention accrue des utilisateurs, une meilleure conversion et une amélioration globale des performances du site.
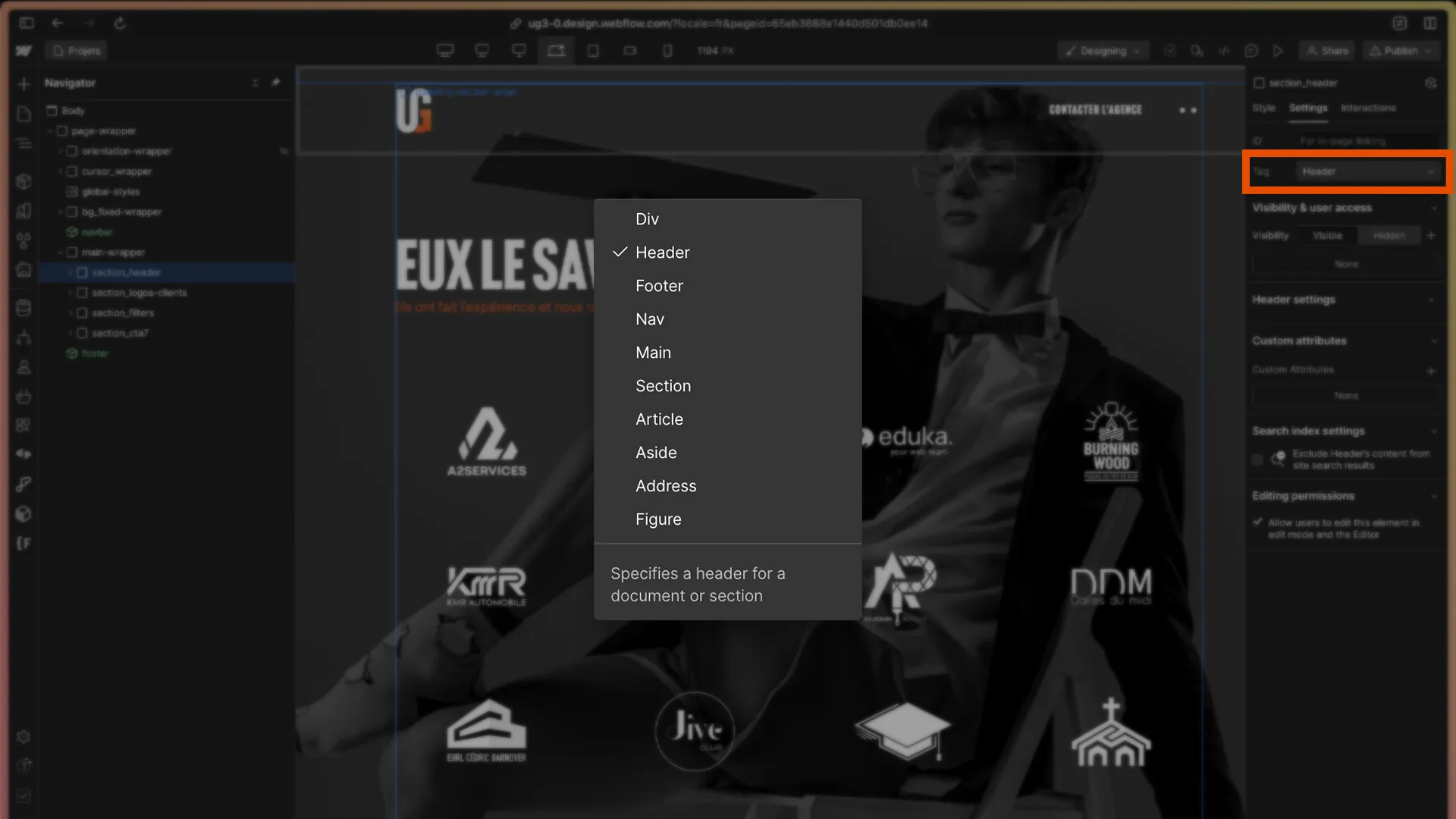
Les balises sémantiques telles que header, footer, nav et section fournissent des indices précieux aux moteurs de recherche sur la structure et le contexte de votre site, ce qui améliore la compréhension et la pertinence de votre site. En structurant votre contenu de manière logique et hiérarchique à l'aide de ces balises, vous créez une expérience de navigation intuitive pour les utilisateurs et facilitez la recherche et la compréhension du contenu par les moteurs de recherche. Cela renforce la crédibilité de votre site et contribue à améliorer son classement dans les résultats de recherche. En intégrant judicieusement les balises sémantiques et en structurant votre contenu de manière appropriée, vous créez une base solide pour une présence en ligne efficace, à la fois conviviale pour les utilisateurs et optimisée pour les moteurs de recherche.
{{four-image}}
La responsivité permet d'adapter l'interface utilisateur aux différents dispositifs et tailles d'écran, mais elle doit également prendre en compte les besoins spécifiques des personnes handicapées. Les normes du W3C, telles que les directives pour l'accessibilité au contenu web (WCAG), fournissent un cadre précieux pour concevoir des sites web accessibles. Cela inclut des recommandations telles que l'utilisation du 'alt texte' pour les images, la navigation clavier, la conception cohérente et la vérification de la lisibilité pour les personnes malvoyantes.
{{five-image}}
L'accessibilité ne se limite pas aux aspects techniques ; elle englobe également la conception inclusive et la sensibilisation aux besoins des utilisateurs handicapés. Des fonctionnalités telles que les sous-titres pour les vidéos, les ajustements de contraste pour les utilisateurs ayant une déficience visuelle et les descriptions audio pour les utilisateurs malentendants sont autant d'exemples de pratiques inclusives qui favorisent une expérience web équitable pour tous.
En intégrant la responsivité, le respect des normes du W3C et l'accessibilité pour les personnes handicapées dans la conception de sites web, les développeurs et les créateurs contribuent à construire un web plus inclusif et accessible pour tous les utilisateurs, quelle que soit leur situation. En fin de compte, un web accessible est un web meilleur pour tout le monde.





d'autres
articles ?




